
What is Next.js?
React has become the most popular library in web development at present. It is used to create Single Page Applications and provides a user-friendly experience. It is easy to learn and use. It enhances the overall performance of web applications. Also, react applications are easy to test and debug. Apart from all these positives, there is something that is missing in React. React doesn’t include “one-way” to manage routing, data fetching, and to manage server-side rendering. here we are discussing the Next.Js framework.
Next.js is an open-source framework of React Js, created by Vercel. It is built on top of all other features provided by React Js. Next.js is used to create SEO-friendly websites and web applications with high performance.
Top Code Features of Next.js Framework
Next.js provides features like code splitting and prefetching, image optimization, server side rendering, static generation, Automatic build size optimization, Built-in CSS and Sass support etc. In Next.js developers write less code in comparison to others. Apps built with Next.js are fast and give high performance. Following are a few of the important features of Next.js

1. Code Splitting and Prefetching
Next.js provides automatic code-splitting, which means only the landing page will render even if you have several pages in your web application. Next.js will load only the necessary data for that page only and will not serve the entire application. Due to this, your application will still work if any of the pages throws an error.
In Production build Next.js prefetch the code for Link components in the background. Before you click any of the links in your web application code that component will already be loaded so it will result in a fast page transition.
2. Image optimization
Next.js also comes with support for image optimization by default. It does not optimize images at the build time instead it optimizes images when the user requests. It ensures that the image is responsive on different screens. It serves images in Webp format when the browser has support for it.
Static Generation and Server Side Rendering
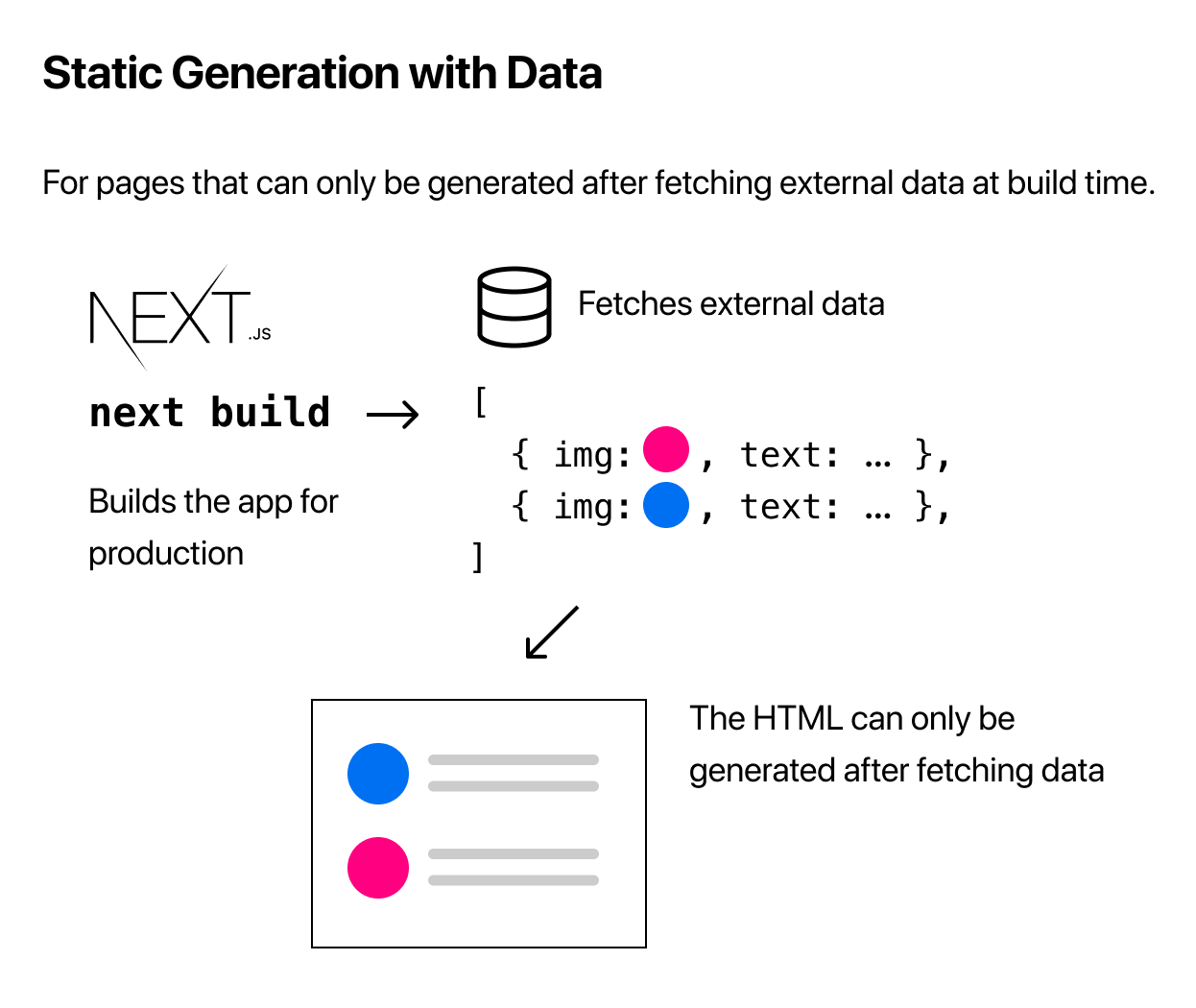
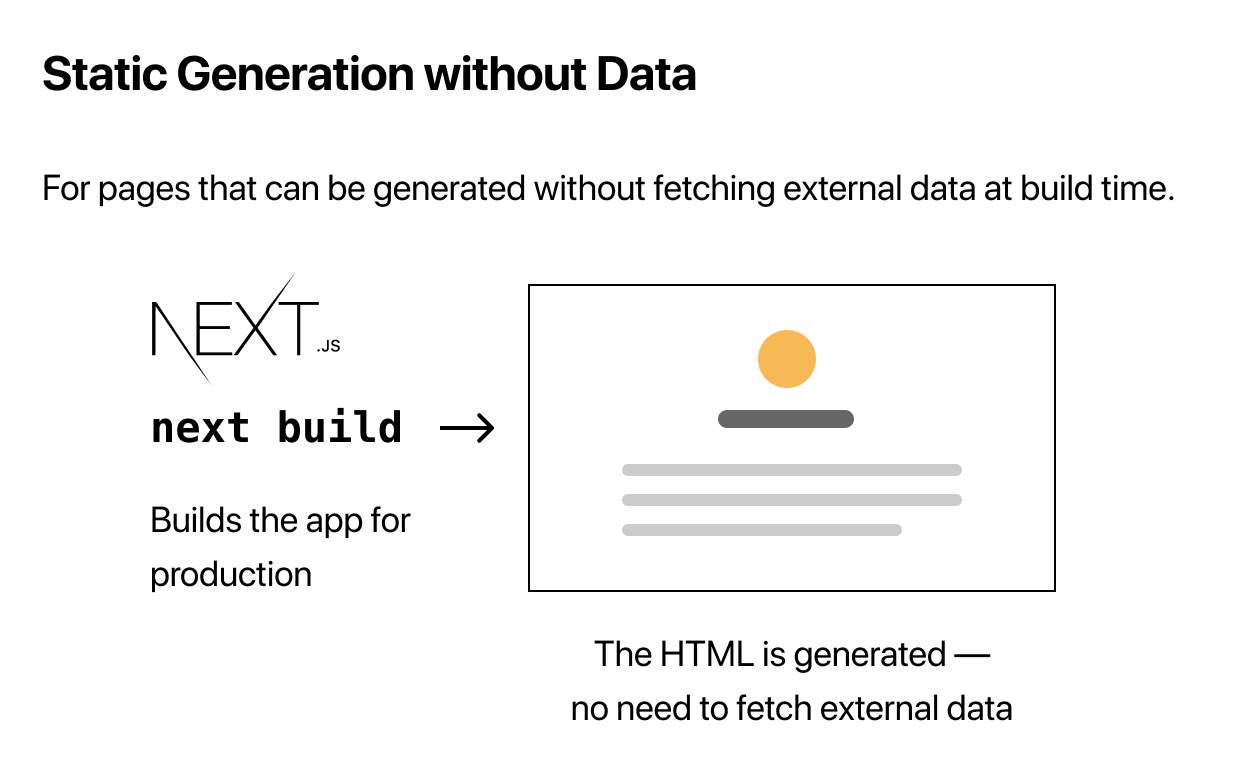
- Static generation is a pre-rendering method that generates the HTML at build time.
- Server-side rendering is the pre-rendering method that generates the HTML on every request.
Static generation can be done in two ways:

Source: Nextjs.org

Source: Nextjs.org
Top Advantages of Using Next.js
- Applications developed with Next.js are fast because of SSR (Server Side Rendering) and SSG (Static Site Generation).
- Fast rendering.
- Automatic code split for faster page loads.
- SEO friendly websites.
- Next.js comes with its own routers without need of any configuration. Whatever files you add in the pages folder it will automatically do all routing configuration.
- Next.js comes with code splitting method default integrated. Developers can use its dynamic method to load a component in a web application.
Read More: Top 11 Mobile App Ideas for New Startups
Create Next.js App
First, you should have your development environment ready. You will need to install Node.js first. You should have Node.js version 10.13 or later.
To create a Next.js, enter the following command in the terminal.
npx create-next-app project-name
It uses the tool called ‘create-next-app’ to bootstrap a new Next.js app for you. Once this command successfully terminates, you will have a new directory with the project name you have given. Go to that directory with the following command.
cd project-name
Then run the following command to run your Next.js app
npm run dev
Once your app runs successfully, you will see a page like this. It is a template page which shows information about Next.js

Conclusion
Simply we can say that Next.js is a framework that makes React Js complete. It overcomes the few missing things of React. Overall it is built on the base of React so it cannot be compared with it as the React Js is still the architecture of Next.js. Both provide a very good developer experience in their own way.
FAQs
Next.js helps in SEO and gives better performance compared to React Js. A website that is developed using Next.js has more chances of getting a high ranking on Google. If you want to create an SEO friendly website one should go ahead with Next.js.
React is a library of javascript that is used to create single-page applications and user interfaces using components. While Next.js is a framework of React with a bundle of libraries to develop web/single page applications.
One should have knowledge of javascript and React Js if he/she wants to learn Next.js as it is built on top of React.





