Apple Login with Firebase in Android Application

Introduction
We all know that social media login is used to authenticate users in a faster way in comparison to a normal login. Most of the popular social login are available like Facebook, Google, Twitter, etc. work as a social login. In this blog, you’ll learn about how apple login works in android to authenticate users in the android applications.
Two-Factor Authentication
Apple login has two-factor authentication which improves the security of our application and is faster compared to a normal login. We will require a verification code on our trusted device and trusted mobile number when we sign in with an apple id and need a verification code to sign in with your Apple ID.
Prerequisite:
- Device: Android, Windows, Linux.
- Tech Stack, We’re using: Kotlin, Java, XML Language
- Tools We are Using: Android studio

Process of Implementing Apple Sign-in on Android Application With Firebase
1. Register with Firebase
We know that we are doing an apple login with firebase so we require firebase integration in our application so the below step is required to integrate firebase. We require you to add dependency in the app-level Gradle build file and register your project on firebase.
implementation 'com.google.firebase:firebase-auth:19.3.2'2. Register to Apple Developer Account
Use Apple Developer Account to register with apple and your apple id generate.
3. Next Step you Need to Associate Website with your Application
Use that apple credentials login with https://developer.apple.com/account/resources this link and after you show.

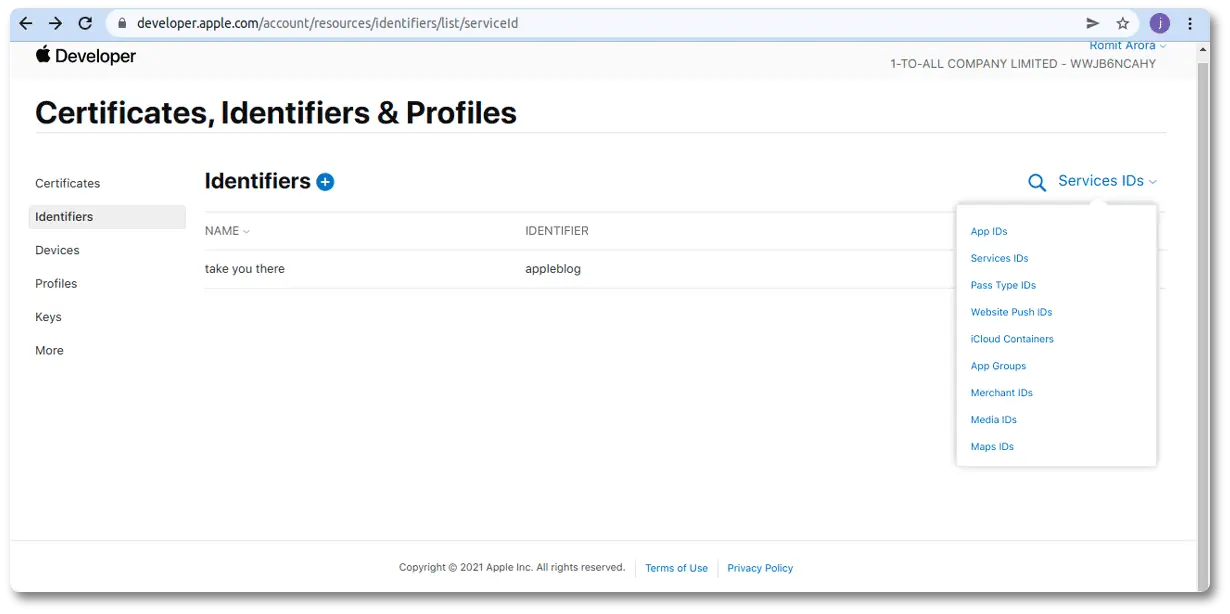
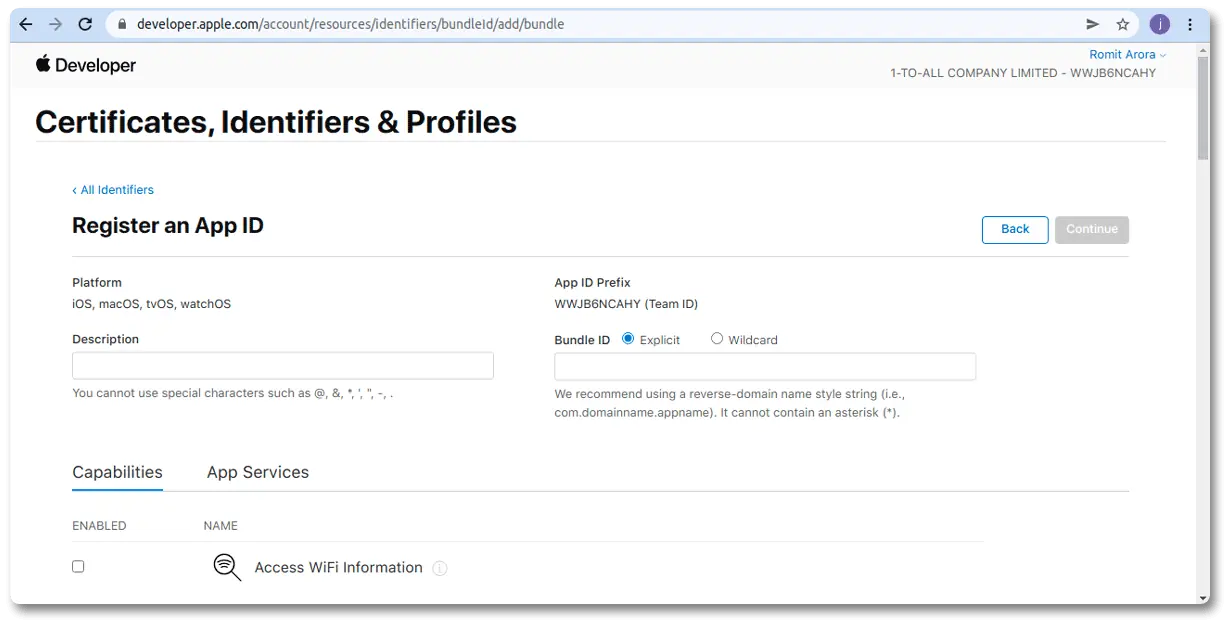
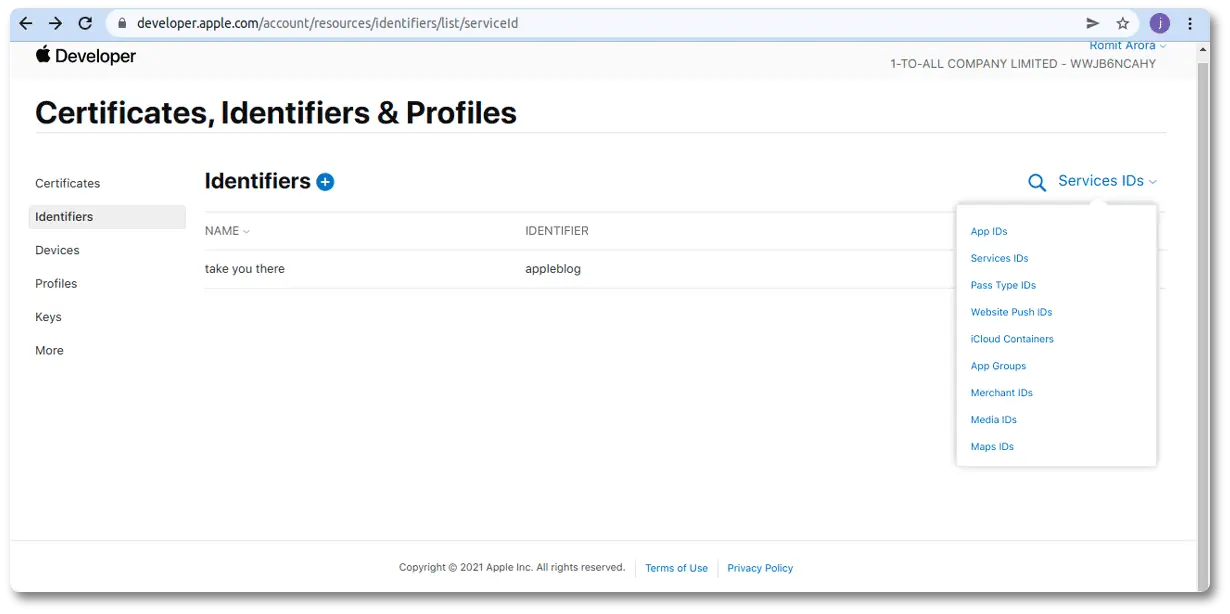
4. Select Identifiers From the Left Sidebar and then Click on the (+) Button

5. Register for Apple ID and Service ID Below Step You Need to Follow
Associate your website to your app.
- In Certificates, Identifiers & Profiles, select Identifiers from the sidebar, then click the Add button (+) in the upper-left comer.
- Select Services ID and click continue.
- Enter the Services ID description and provide a unique identifier.
- Register the Services ID and select it from the list to start configuration.
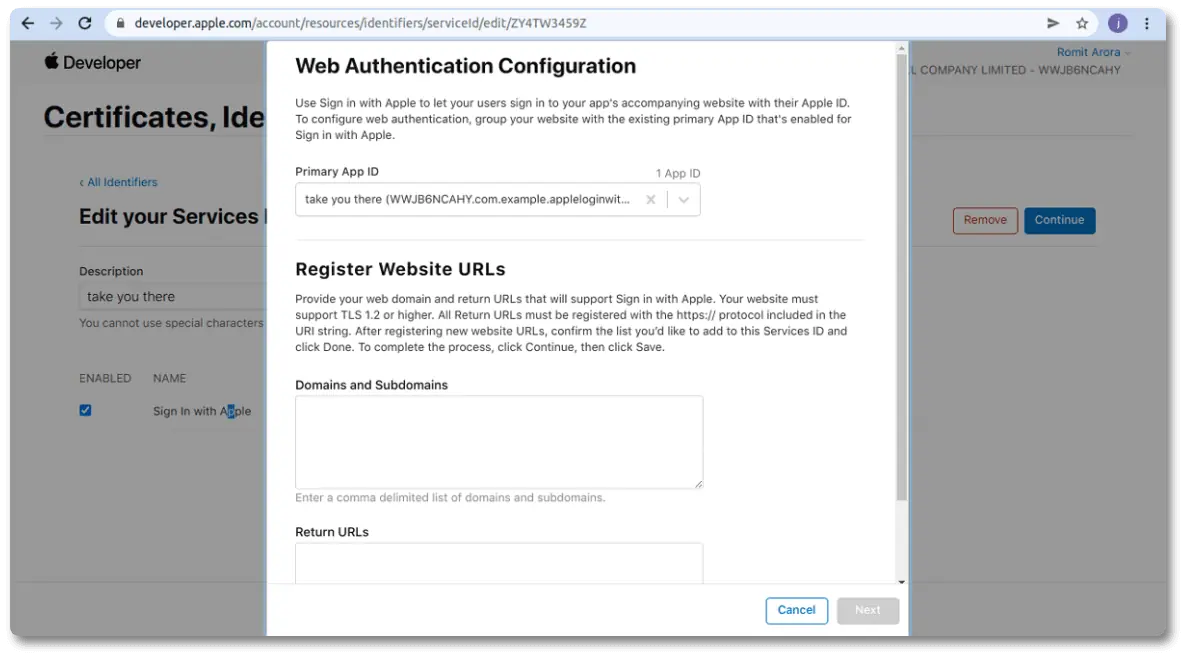
- Select Sign in with Apple and click Configure.
- In the modal that appears, select your app from the list of primary App IDs that is related to your website.
- Under Website URLs, provide your domains, subdomains, or return URLs as a comma-delimited list. You must provide at least one domain or subdomain.
- Click Done to store your configuration.
- Click Conimue.
- Review the configuration and click Save.
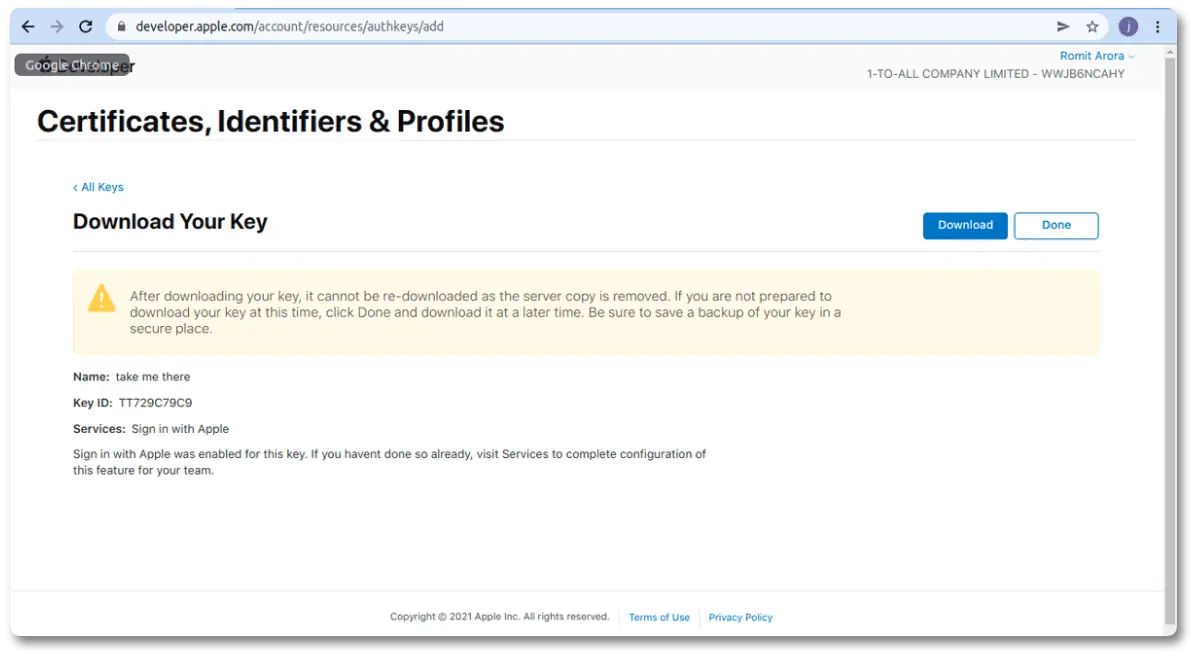
6. Generate Key From SideBar Key

7. Download the Auth Key File in that File With the Private Key Available

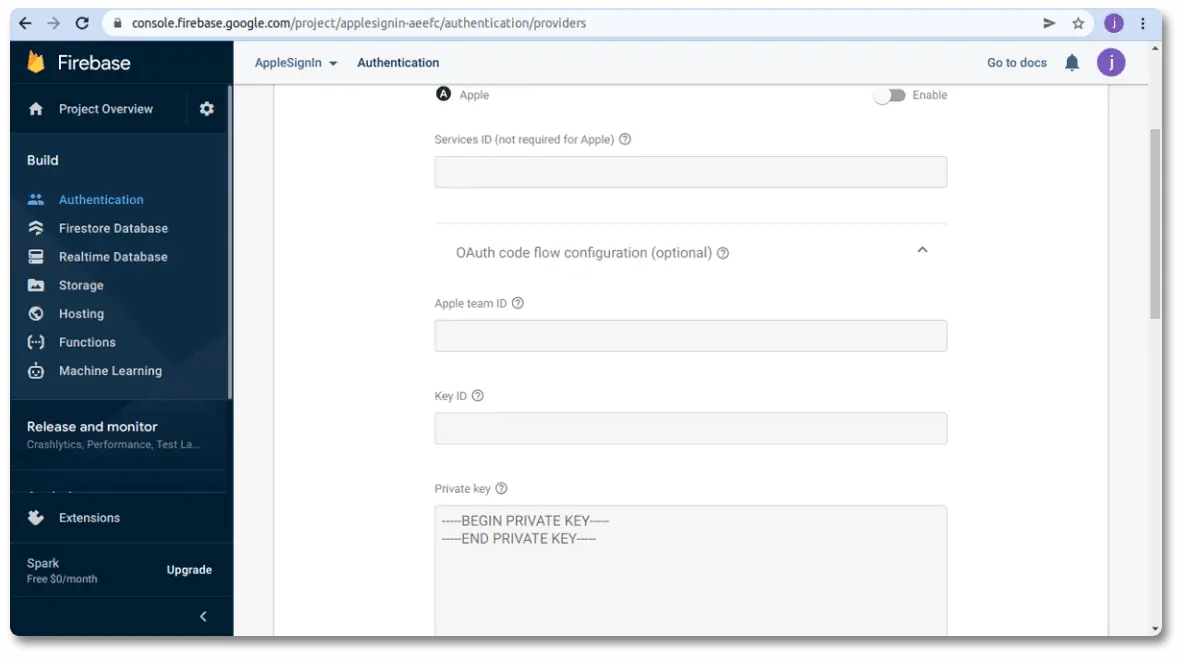
8. You Need to Use the Private Key, Apple ID, Service ID, Key ID and Complete the Registration Process in Firebase Authentication
Select authentication from the sidebar and select apple using this you need to press the save button.

9. You Need to Register Web URL

10. Next Step You Need to Code in Our Application End.
private fun initAppleSignIn() {
val provider = OAuthProvider.newBuilder("apple.com")
provider.scopes = arrayOf("email", "name").toMutableList()
provider.addCustomParameter("locale", "en")
val auth: FirebaseAuth = FirebaseAuth.getInstance()
val pending = auth.pendingAuthResult
pending?.addOnSuccessListener { authResult ->
//success
}?.addOnFailureListener { e ->
logA("Apple addOnFailureListener -> " + e.message)
}
auth.startActivityForSignInWithProvider(this@ActivityLogin, provider.build())
.addOnSuccessListener { authResult ->
// Sign-in successful!
val user = authResult.user
val abc= user!!.providerData[1]
if (abc.uid != "") {
id=abc.uid
}
if (!user!!.displayName.isNullOrEmpty()) {
userName = user!!.displayName!!
}else{
userName=""
}
if (user!!.email != "") {
mail= user!!.email!!
}
// logA("Apple Sign In Success -> “
}
.addOnFailureListener { e ->
// logA("Apple Sign In Fail -> " + e.message)
e.printStackTrace()
}
}Challenges
You notice that you will get a null value for email and name after sign in because in apple login you only get the user data once on the first sign in with apple.
Solution
You need to save the required credentials you received on the first attempt.
Conclusion
I would like to conclude this blog is used for two-factor authentication which improves the security of our application and is more confidential to user’s data and faster compared to a normal login. Kotlin offers a modern and powerful language alternative for Android app development.

FAQs
User full name, email id, apple id received.
Yes, in the android device when you press the apple login button you go to the web view of the apple website where you need to enter your apple id and password after you successfully register with apple.
To sign in with Apple you need to enter your apple id and password.
Yes, please go to this website https://support.apple.com/en-us/HT202667 and update it.
Yes, you can use the same apple id on many devices.